Using the Fullscreen Editor
In the Flow Editor, a fullscreen editor is available that makes it easier to edit large sections of code within a flow. By default, you can use the fullscreen editor to edit content in the following nodes: tde template, function, template, indy, and static-file. However, you can also extend the editor, so that you can edit content from other nodes if needed.
Working in the Fullscreen Editor
To open the fullscreen editor, click the ≡ Menu button at the upper right corner of the Flow Editor, and select "Open fullscreen editor".
Nodes must be deployed at least once before they are available in the fullscreen editor. The left menu is organized by node types. For example, if you have three function nodes in your flow, then the names of all three are listed under the function heading. Any changes you save are automatically applied to the flow; you do not have to redeploy the flow.
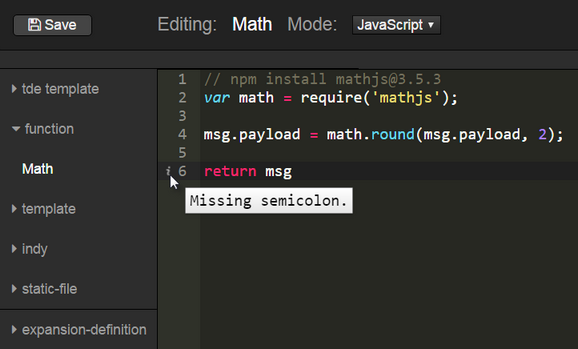
When you change the Mode to match the language you are editing, an integrated validator provides input on your changes, as shown in the example below.

Extending the Fullscreen Editor
In addition to the default nodes available in the fullscreen editor, you can also extend it, so that you can edit any node properties you require. You need to identify the node properties you want to edit, then add these to the expansion-definition for the flow in the fullscreen editor.
| 1. | Identify the node property you want to edit. |
{ "id": "5d851f99.c2f76", "type": "comment", "z": "23eb7e0.ef73182", "name": "Comment example", "info": "This is the body of the comment.", "x": 430, "y": 160, "wires": [] } |
| 2. | Edit the expansion-definition to add the node property that you want to be editable. |
{ "tde template": "template", "function": "func", "template": "template", "indy": "sql", "static-file": "content", "comment": "info" }
|